Unityでゲームを作ってみた。(仮)
2dのアクションゲームを作っています。
全然バグがありますが、PCでプレイできるようにして見ました。
すぐに終わるのでよかったらやって見てください。
(穴に落ちると永遠に落ち続けてしまいます・・・再読み込みして下さいm(__)m)
操作方法
→キー・・・右移動
←キー・・・左移動
spaceキー・・・ジャンプ
ctrl or control キー・・・攻撃
ドット絵gif動画を綺麗にtwitterにあげる方法
題名の通り、どうやるんだろうと思ったので。
ドット絵はAsepriteで描いています。
今回投稿するのは128*128pixelのキャンバスで作成したgif動画です。
このままtwitterにあげると画像が引き伸ばされ(506*506pixel?)
画質がかなり荒くなってしまいます。
1.Asepriteを開く

2.Sprite>Sprite Sizeを選択する

3.Sprite SizeのPixelsを512*512pxに設定する(元画像の整数倍かつ506pixel以上になるように調整)

4.以上の変更を行いgif動画として出力。出力したgif動画をtwitterに投稿すれば引き伸ばされることなく綺麗に投稿されます。

以上です。
ドット絵アニメーションも順調に作っていけているので、この調子でジャンプを作ってゲーム作りに入れるようにがんばろう!
走るチャッピー

雑記メモ
Macbook ProやUnity、Asepriteを使っていてちょっとしたことを何度も調べる羽目に陥っているので、メモとして追記していこうと思います。
Unity関連
2.Unityに自作のキャラを置く時の設定
128*128で作成したキャラ 以下のように設定

3.Animatorウィンドウで画面内をスクロールする方法
option + 移動
4.Scriptのコピー
cntrl + D または command + D
6.public Textで以下のエラーが出てしまう
Assets/LifeController.cs(12,9): error CS0246: The type or namespace name `Text' could not be found. Are you missing `UnityEngine.UI' using directive?
対処法
using UnityEngine.UI;
を追加する。
Aseprite関連
1.新規作成時のキャンバスサイズ
キャラを書くとき128*128
風景書くとき160*120
2.Twitterの公開するときドット絵を綺麗に公開する。
Sprite>Sprite Size
Percentageを400%にする。
Dialogflowのチュートリアルでチャットボットを作ってみる Part.5【最終回】
前回までのパートでGoogle Cloud SDKの設定を行い、自分でサンプルのWebhookを作成し、表示させることができました。
このパートではWeather APIの設定をしていきます。
1.World Weather OnlineからAPIキーを取得する。
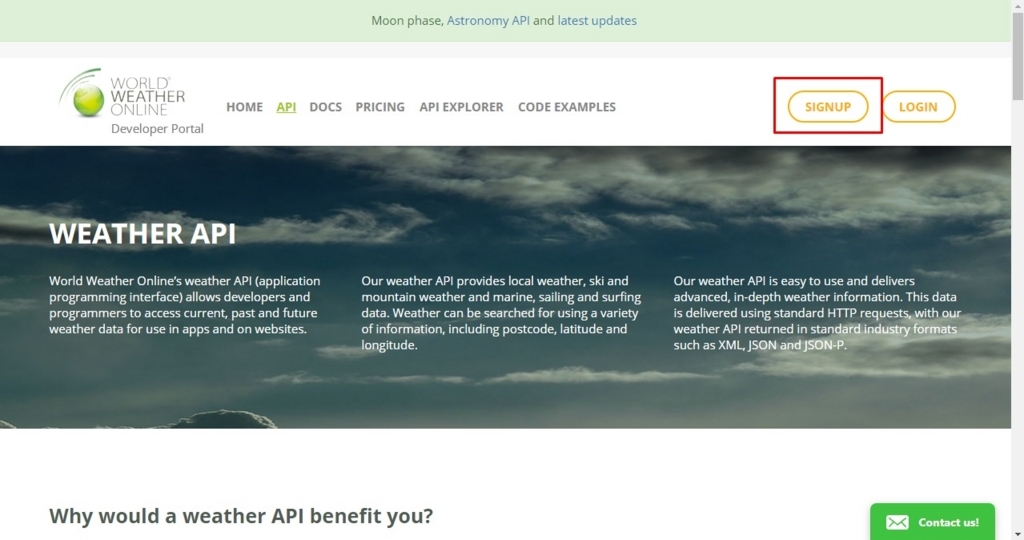
・以下のサイトに移動します。
developer.worldweatheronline.com
・SIGN UPをクリックします。[画面1]
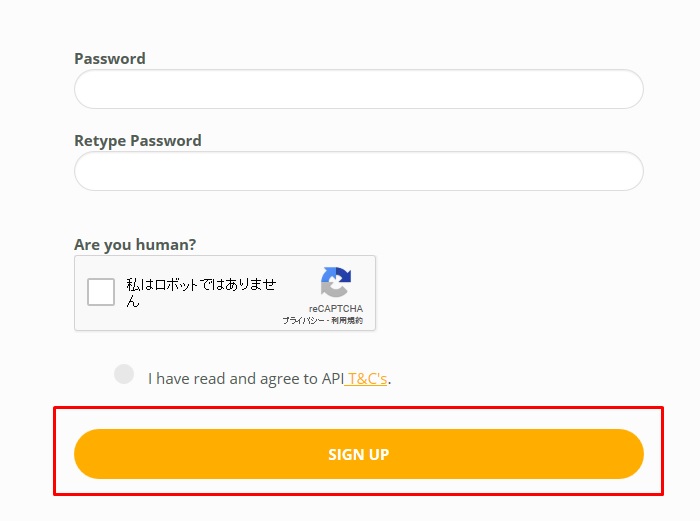
・下にあるフォームを入力しSIGN UPをクリック[画面2]
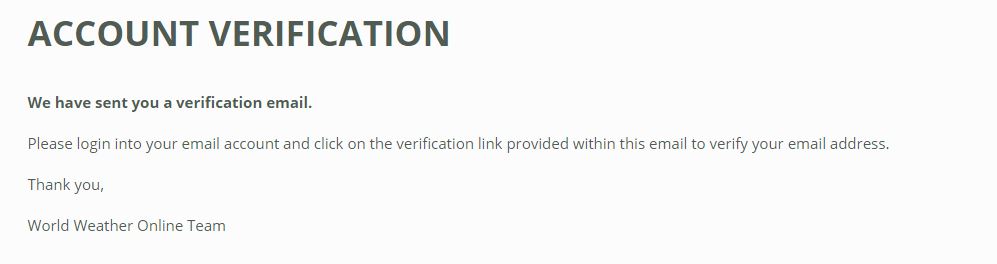
・メールを送信しましたと出てくるのでメールを確認[画面3]
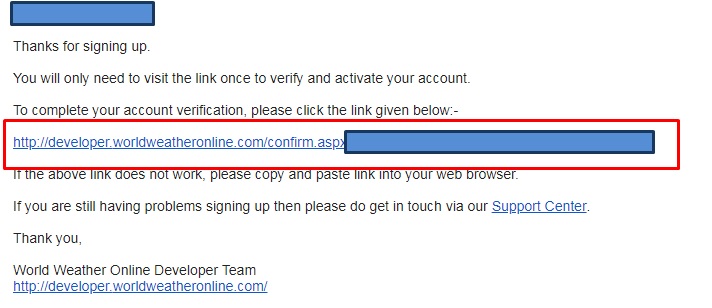
・メールに記載されたアドレスをクリック[画面4]
・LOGINします
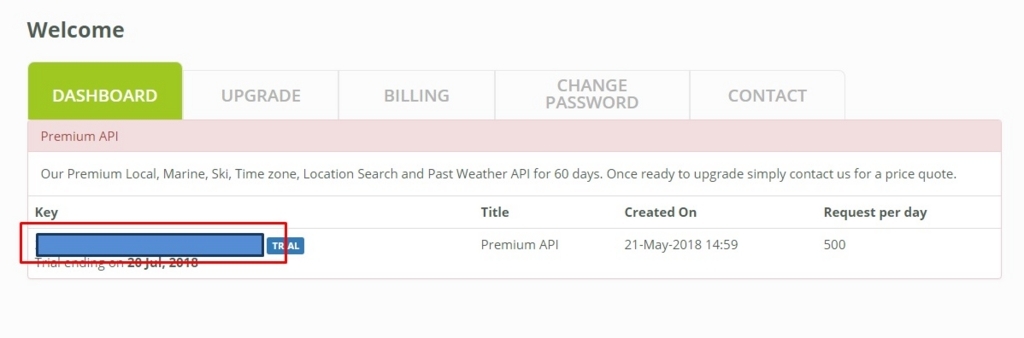
・LOGIN後Dashboardが開きます。今回使うのはKeyの部分です。[画面5]





2.APIを使えるようにコードを変更
先程テストで作った「index.js」を書き換え天気予報APIが使えるように変更します。
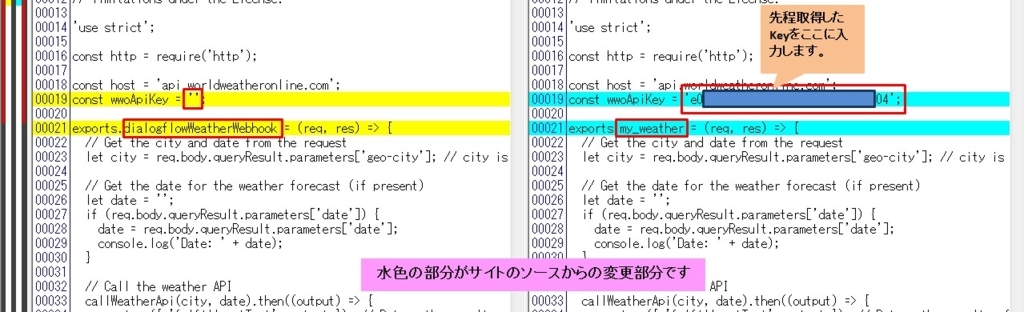
・index.jsを以下の内容に書き換えます[画面6]
// Copyright 2017, Google, Inc.
// Licensed under the Apache License, Version 2.0 (the 'License');
// you may not use this file except in compliance with the License.
// You may obtain a copy of the License at
//
// http://www.apache.org/licenses/LICENSE-2.0
//
// Unless required by applicable law or agreed to in writing, software
// distributed under the License is distributed on an 'AS IS' BASIS,
// WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
// See the License for the specific language governing permissions and
// limitations under the License.
'use strict';
const http = require('http');
const host = 'api.worldweatheronline.com';
const wwoApiKey = 'WorldWeatherOnlineで取得したKey';
exports.my_weather = (req, res) => {
// Get the city and date from the request
let city = req.body.queryResult.parameters['geo-city']; // city is a required param
// Get the date for the weather forecast (if present)
let date = '';
if (req.body.queryResult.parameters['date']) {
date = req.body.queryResult.parameters['date'];
console.log('Date: ' + date);
}
// Call the weather API
callWeatherApi(city, date).then((output) => {
res.json({ 'fulfillmentText': output }); // Return the results of the weather API to Dialogflow
}).catch(() => {
res.json({ 'fulfillmentText': `I don't know the weather but I hope it's good!` });
});
};
function callWeatherApi (city, date) {
return new Promise((resolve, reject) => {
// Create the path for the HTTP request to get the weather
let path = '/premium/v1/weather.ashx?format=json&num_of_days=1' +
'&q=' + encodeURIComponent(city) + '&key=' + wwoApiKey + '&date=' + date;
console.log('API Request: ' + host + path);
// Make the HTTP request to get the weather
http.get({host: host, path: path}, (res) => {
let body = ''; // var to store the response chunks
res.on('data', (d) => { body += d; }); // store each response chunk
res.on('end', () => {
// After all the data has been received parse the JSON for desired data
let response = JSON.parse(body);
let forecast = response['data']['weather'][0];
let location = response['data']['request'][0];
let conditions = response['data']['current_condition'][0];
let currentConditions = conditions['weatherDesc'][0]['value'];
// Create response
let output = `Current conditions in the ${location['type']}
${location['query']} are ${currentConditions} with a projected high of
${forecast['maxtempC']}°C or ${forecast['maxtempF']}°F and a low of
${forecast['mintempC']}°C or ${forecast['mintempF']}°F on
${forecast['date']}.`;
// Resolve the promise with the output text
console.log(output);
resolve(output);
});
res.on('error', (error) => {
console.log(`Error calling the weather API: ${error}`)
reject();
});
});
});
}
3.Deployする。
index.jsを変更したのでもう一度Deployします。
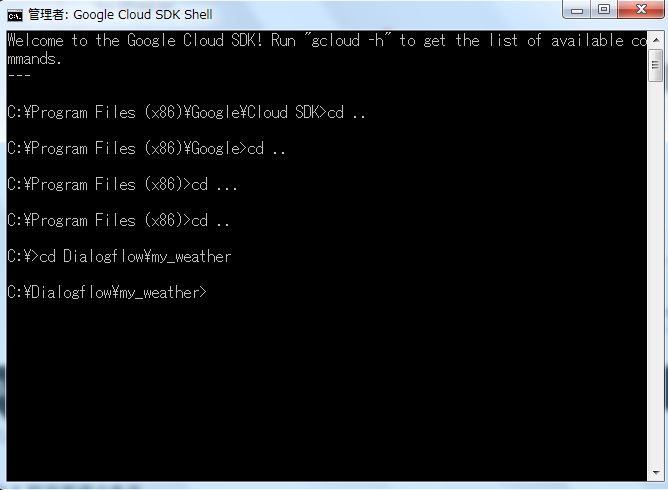
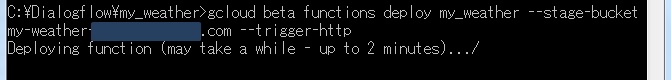
・Google Cloud SDK Shellを立ち上げindex.jsがあるフォルダまで移動する。[画面7]
・コンソールに以下を入力する。 [BUCKET_NAME] は先ほど使用したモノを使う。[画面8]
gcloud beta functions deploy my_weather --stage-bucket [BUCKET_NAME] --trigger-http
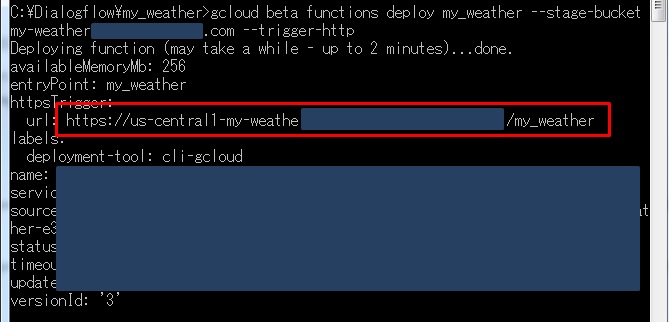
・出力されたurlをコピー[画面9]
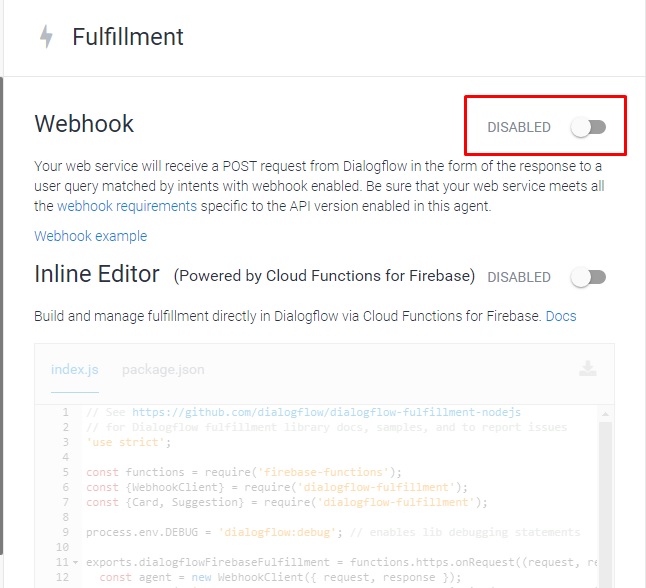
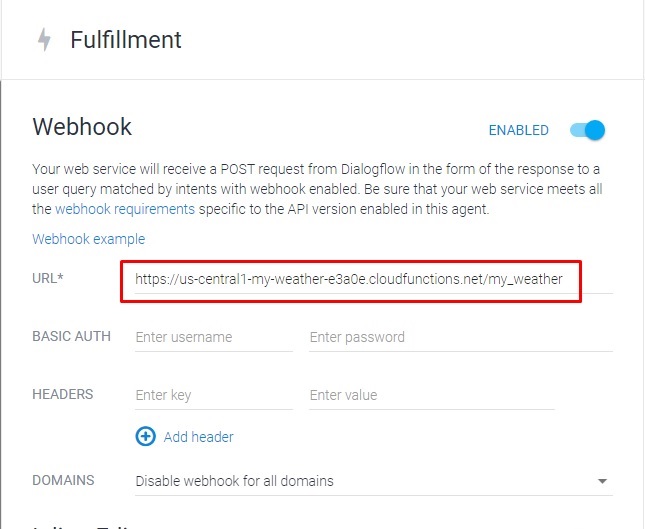
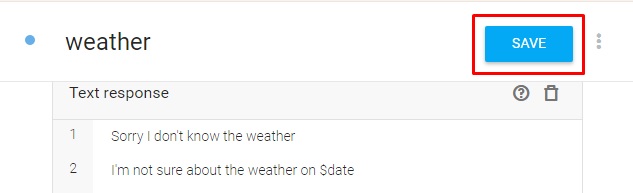
・DialogflowのFulfillmentを開き貼り付け[画面10]
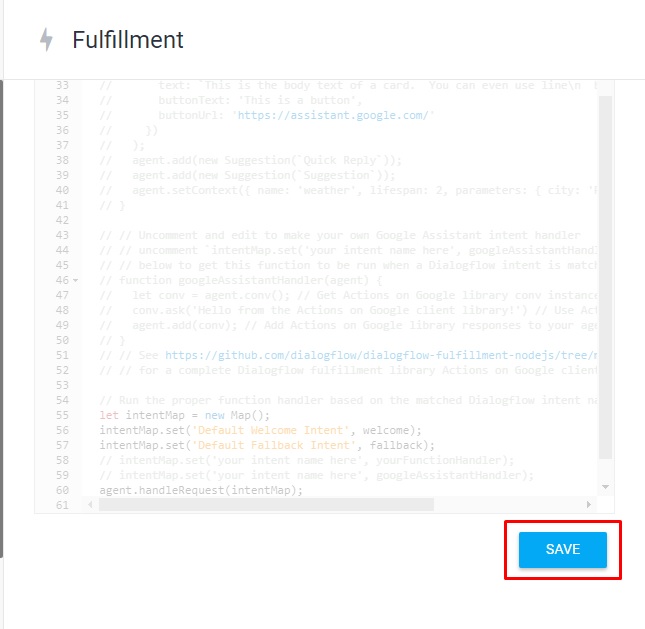
・SAVEします




4.特定のデータが与えられなかったとき質問をするようにする
最後です
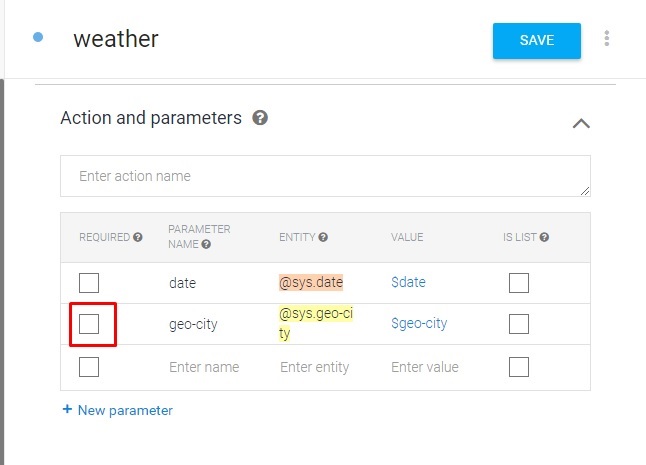
・Intent→Weather→Action and parametersのgeo-cityのREQUIREDにチェックを入れます。[画面11]
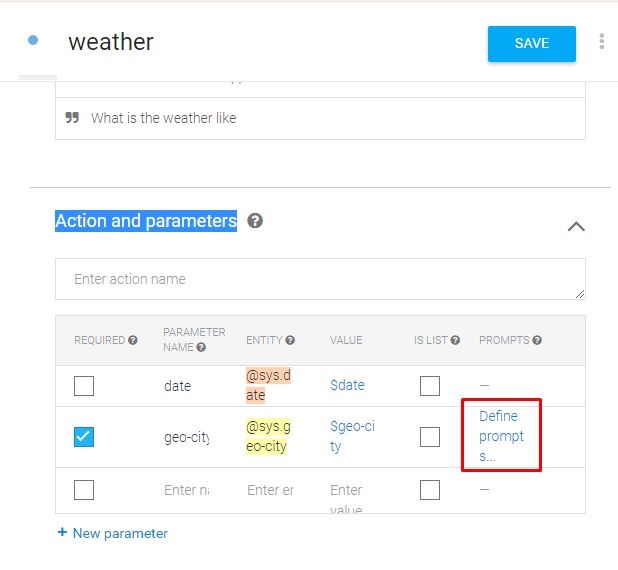
・ Define prompts をクリックします。[画面12]
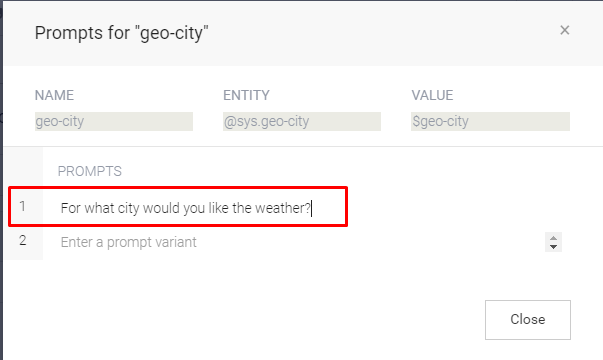
・PROMPTSにFor what city would you like the weather?を入力します[画面13]
・Closeを押しダイアログを閉じSAVEします。



5.Contextの追加
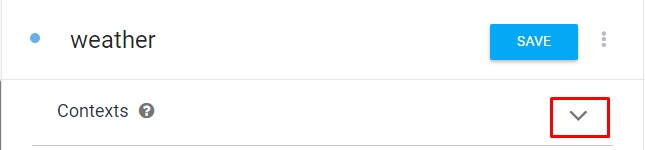
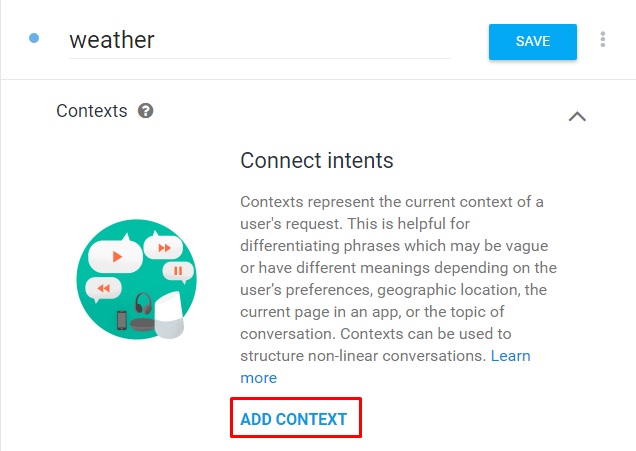
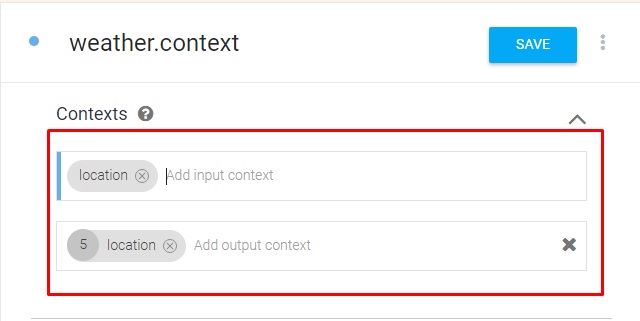
・Intent→weather→Contextをクリックします。[画面14][画面15]
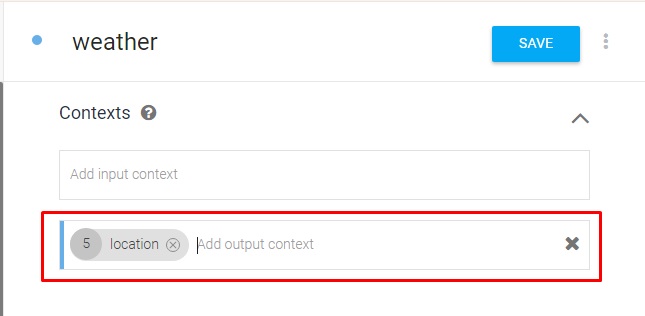
・Add Output Contextに「location」と入力しEnterを押します[画面16]
・SAVEボタンをクリックします。



6.Contextのために新しいIntentを作成する。
追加の質問を処理するインテントを作成します。
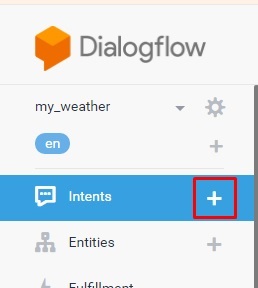
・左の欄のIntentsの横の+を押して新規のインテントを作成します。[画面17]
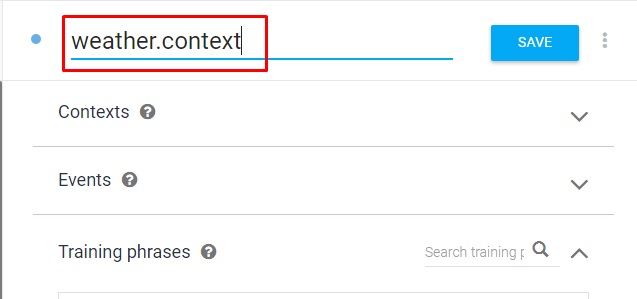
・Intentの名前を「weather.context」とします。[画面18]
・ContextsのAdd input contextsとAdd output contextsの両方に「location」を入力します。[画面19]
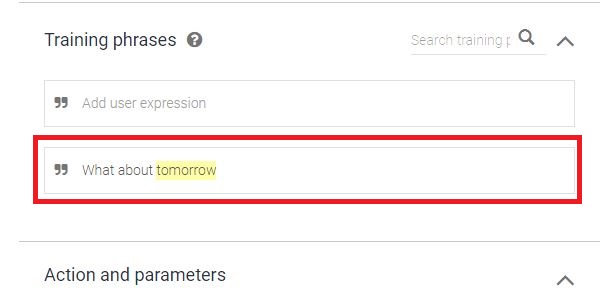
・ Training Phraseに「What about next week」「What about tomorrow」を入力しEnter。[画面20]
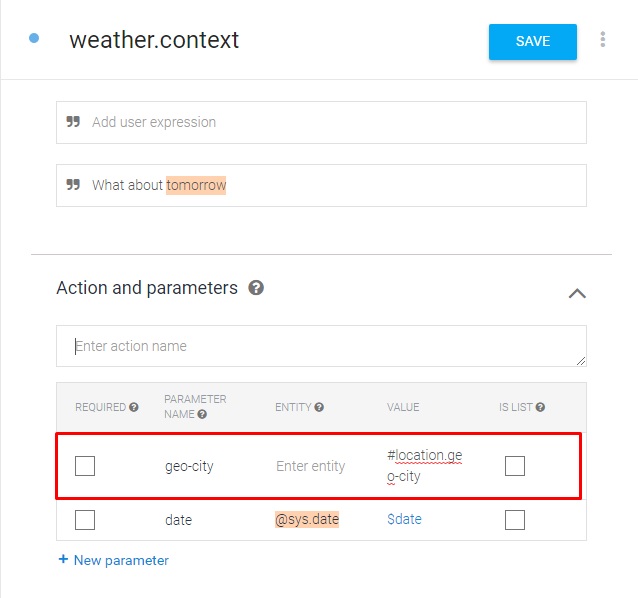
・Action and parametersに以下を入力します[画面21]
Parameter Name: geo-city
Entity: empty
Value: #location.geo-city
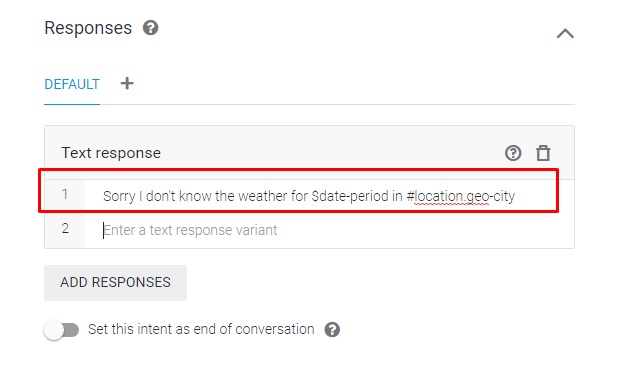
・Response に「Sorry I don't know the weather for $date-period in #location.geo-city」を入力します[画面22]
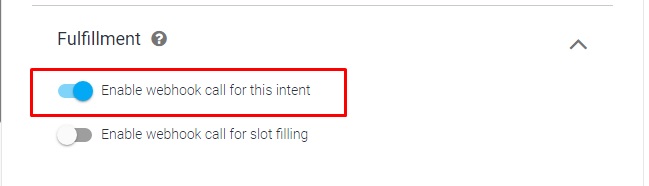
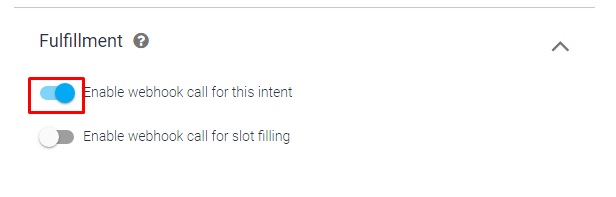
・一番下にあるFulfillmentのEnable webhook call for this intentをクリックして有効にします[画面23]
・SAVEします。







.Tryしてみる
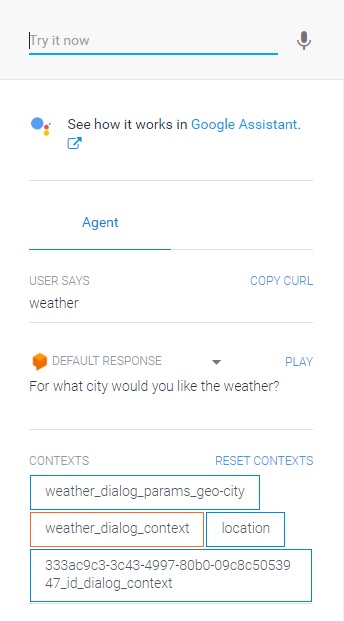
・Try it outに「weather」と入力します。
・DEFAULT RESPONSEにFor what city would you like the weather?と表示されることを確認します[画面24]
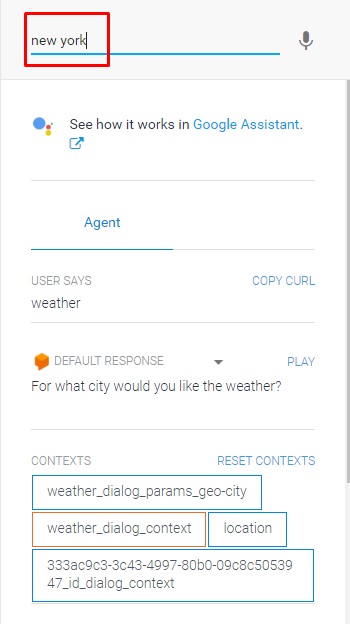
・そのまま続けて、Try it outに「new york」と入力しEnter[画面25]
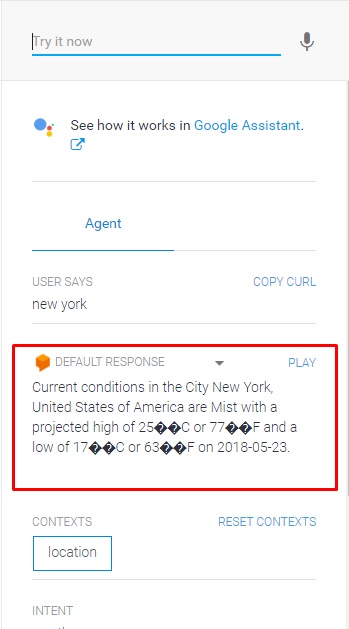
・new yorkの温度が帰ってきたら成功です。(℃とかが文字化けしてるのはよくわからないです)[画面26]



うまくいかないとき・・・。
最初うまくいかなかったのですが、もう一度index.jsをDeployしたら、動くようになりました。
期間が空くとダメ?
以上でチャットボット作成のチュートリアル終了です。
ありがとうございました。
Dialogflowのチュートリアルでチャットボットを作ってみる Part.4
前回はGoogle Cloud SDKのインストールと設定をしました。
今回はgcloudで関数のコンパイルをしていきます。
1.Deploy the function
・デスクトップ上のGoogle Cloud SDK Shellと書かれているアイコンを実行します。[画面1]
・実行するとこのような画面が開きます。[画面1-1]

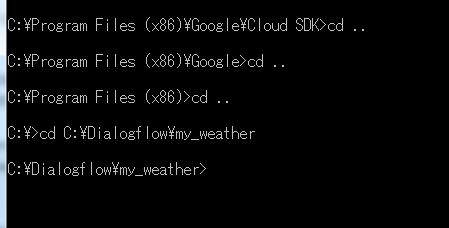
・ディレクトリをmy_weatherに移動します。
(コマンド画面で "cd C:\Dialogflow\my_weather"を入力)[画面2]
(これはPart.3の1.自身のPC上で環境構築を行うで作成したディレクトリです。)[画面2-1]

・C:\Dialogflow\my_weatherに移動した後コンソールに以下を打ち込みます。[画面2-2]
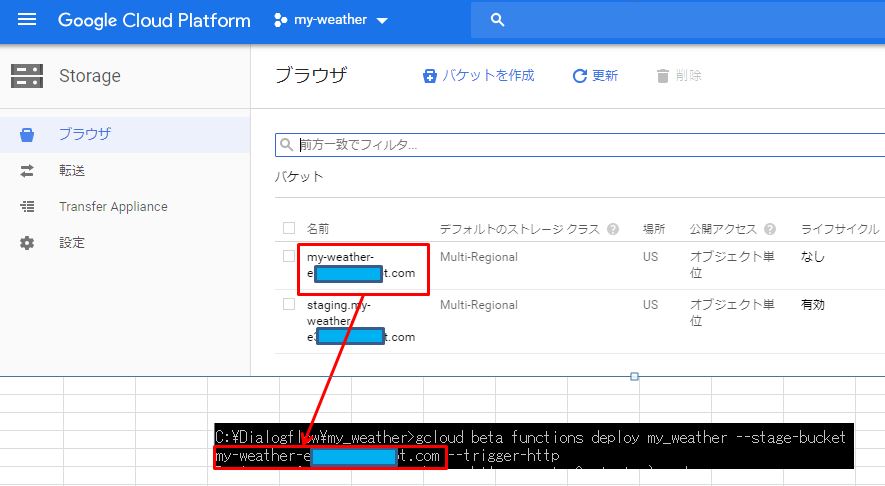
gcloud beta functions deploy my_weather --stage-bucket [BUCKET_NAME] --trigger-http
(画像中のコマンド文が間違っていたので訂正しました。)



・[BUCKET_NAME]の部分には次のものを記入
・以下のリンクをクリック
Google Cloud Platform
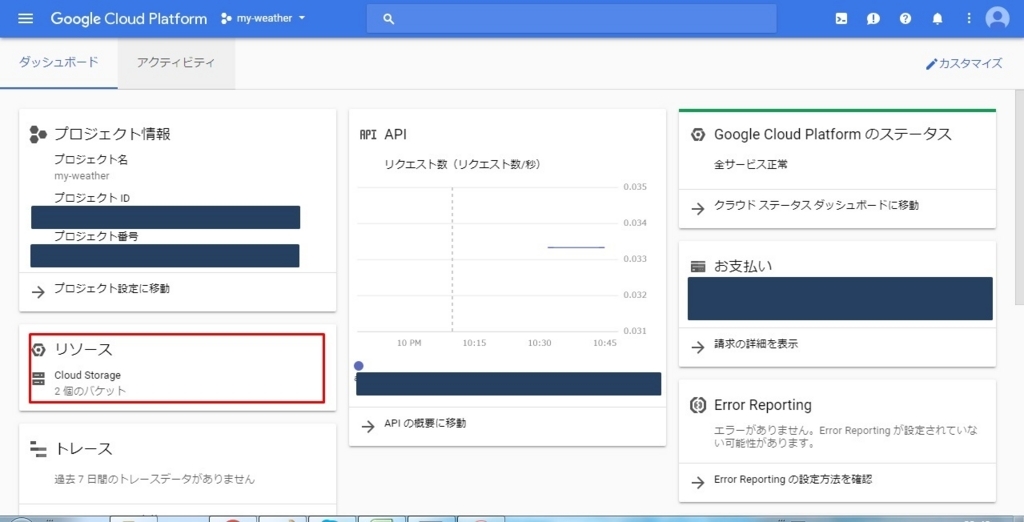
・移動先のページでリソースのCloud Strageをクリック[画面3]
・移動先のmy-weather***.comの文字列を[BUCKET_NAME]の部分に記入します[画面4]
・記入した後Enter[画面5]
・成功すると以下のような画面が表示されます。[画面6]
・urlの部分はこのあと使うことになります。
2.DialogflowでWebhookを有効にする
・Dialogflowのページを開き、左側のバーからFulfillmentを選択します。[画面7]
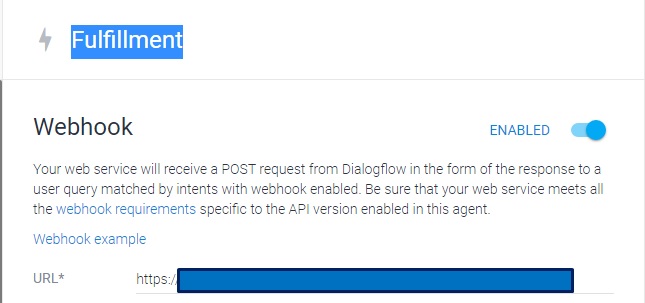
・Fulfillmentのページに移動したら、Webhook を有効にします。[画面8]
・Webhookを有効にするとURLを入力する欄が現れるので、先ほどの1.Deploy the functionで取得したURLをここに入力します。[画面9]
・SAVEボタンを押下します[画面10]




3.IntentのページでFulfillmentを有効にする
・左側のバーからIntentのページへ移動し、weatherを選択します。
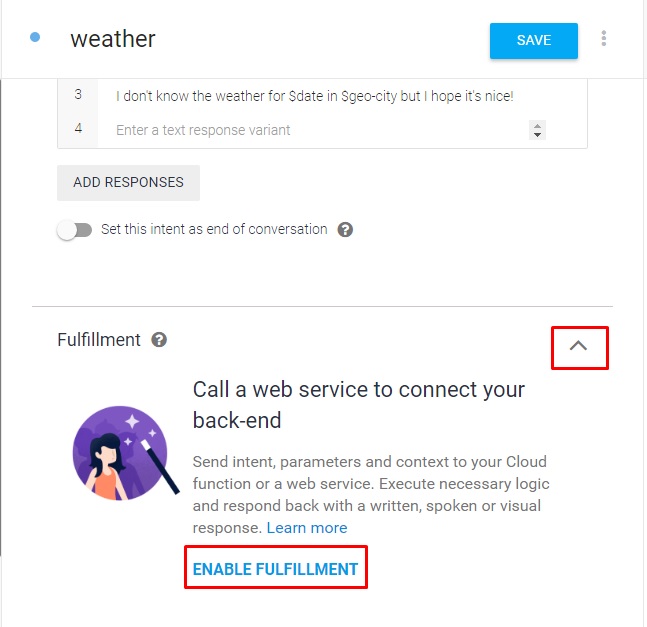
・ページのしたの方にあるFulfillmentを展開し、ENABLE FULFILLMENTを押下します。[画面11]
・Enable webhook call for this intentを押下し有効にします[画面12]
・最後にSAVEボタンを押下します[画面13]



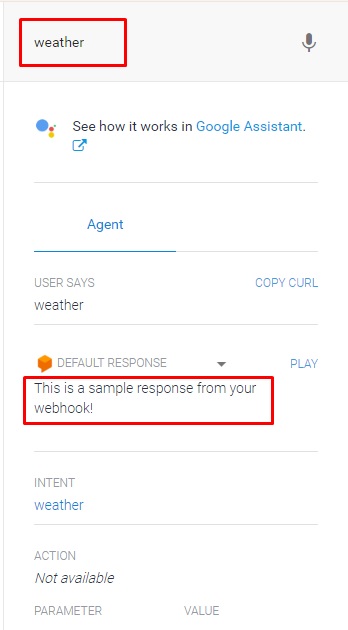
4.Tryしてみる
・右側のバーにあるTry it outに「weather」を入力しEnter
・DEFAULT RESPONSEの部分に「This is a sample response from your webhook!」と表示されるのを確認します。[画面14]

次回で最後です。
Dialogflowのチュートリアルでチャットボットを作ってみる Part.3
今回からPart.4 Part.5にかけて実際にAPIコールを使用して関連する天気を返すようにするためにFulfillmentを追加していきます。
この記事の内容はDialogflowの
Basic Fulfillment and Conversation Setup
に書かれています。
Part.2では、自分で入力した応答を返答する基本的なエージェントを作成しました。
今回からは、例えば「今日の東京の天気は?」と聞かれたら、
今日の東京の実際の天気を応答として返せるようになることを目標とします。
ユーザーが要求している実際の情報を提供するには、サービスの展開とAPIの呼び出しが必要なフルフィルメントを設定する必要があります。
今回は自身のPC上の環境構築、Google Cloud Projectの設定、Google Cloud SDKのインストールを行います。
1.自身のPC上で環境構築を行う
Fulfillmentを追加するために、環境構築を行っていきます。
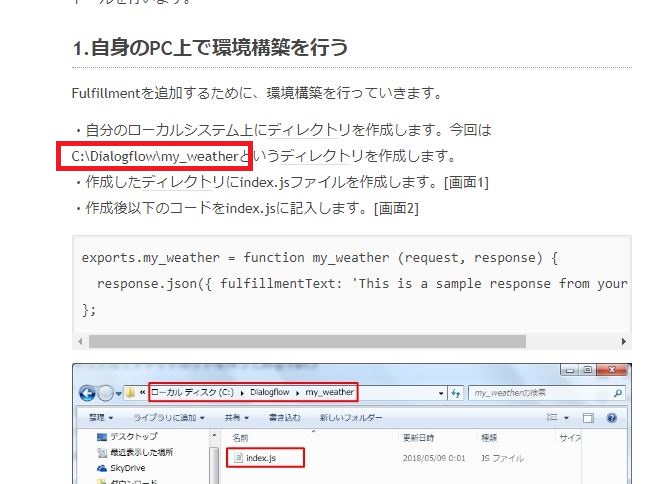
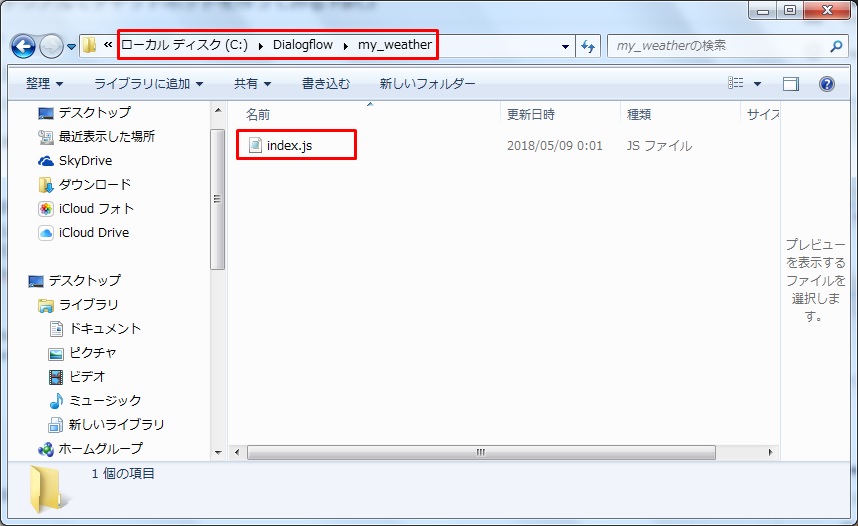
・自分のローカルシステム上にディレクトリを作成します。今回はC:\Dialogflow\my_weatherというディレクトリを作成します。
・作成したディレクトリにindex.jsファイルを作成します。[画面1]
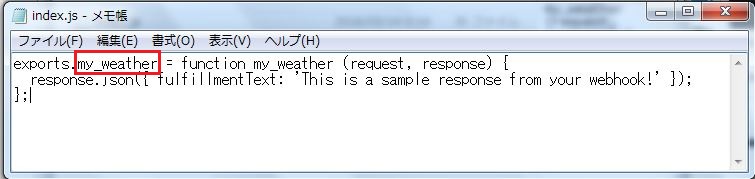
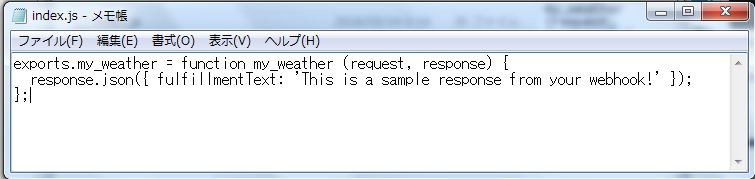
・作成後以下のコードをindex.jsに記入します。(キャプチャ画面を訂正しました)[画面2]
exports.my_weather = function my_weather (request, response) {
response.json({ fulfillmentText: 'This is a sample response from your webhook!' });
};

2. Google Cloud Projectの設定
引き続きFulfillmentを追加するための、環境構築を行います。
ここではQuickstart: Using the gcloud Command-Line Toolの1-5の手順の説明をしていきます。
・Cloud Platform Console プロジェクトを作成します。以下からプロジェクトページに移動します。
console.cloud.google.com
・(多分)アカウントの選択画面が現れるので、Dialogflowにログインしているのと同じアカウントでログインします。
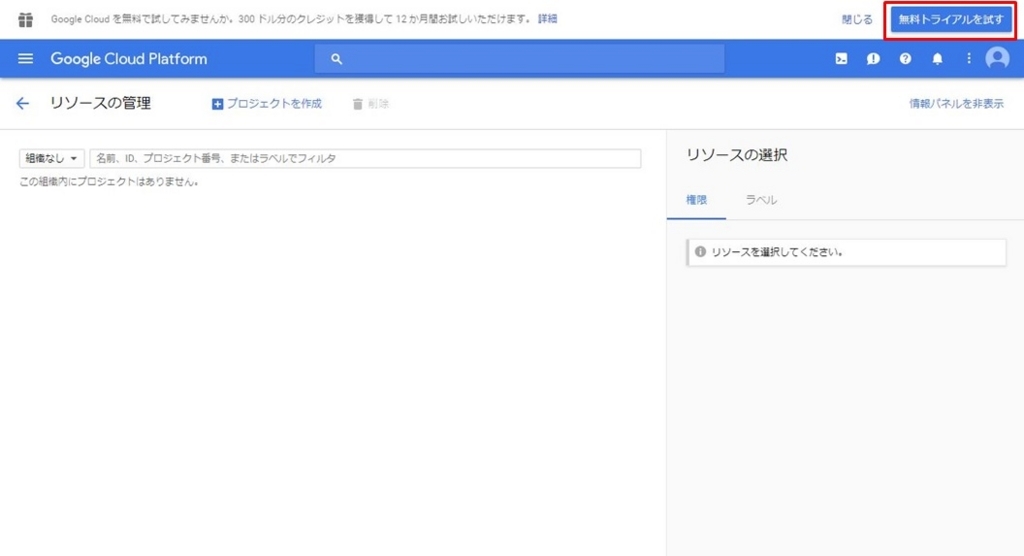
・プロジェクトページに移動したら、「無料トライアルを試す」*1をクリックします。(無料トライアル試さなくてもできるかも・・。)[画面3]
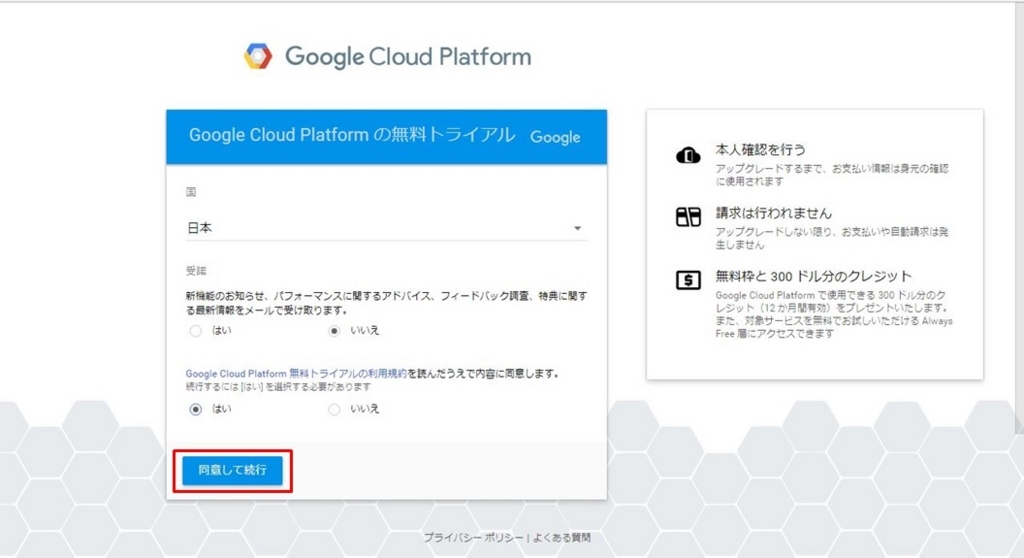
・利用規約に同意し「同意して続行」をクリックします。[画面4]
・名前、住所、電話番号、クレジットカード番号等情報を入力し終えると、Google Cloud Platformのスタートガイドに移ることを確認します。[画面5]
2.1. プロジェクトの課金を有効にする。*2
2.1.1. 新しい請求先アカウントの作成を行う
参考:Create, Modify, or Close Your Billing Account | Cloud Billing Documentation | Google Cloud
・Google Cloud Platform Console に移動します。
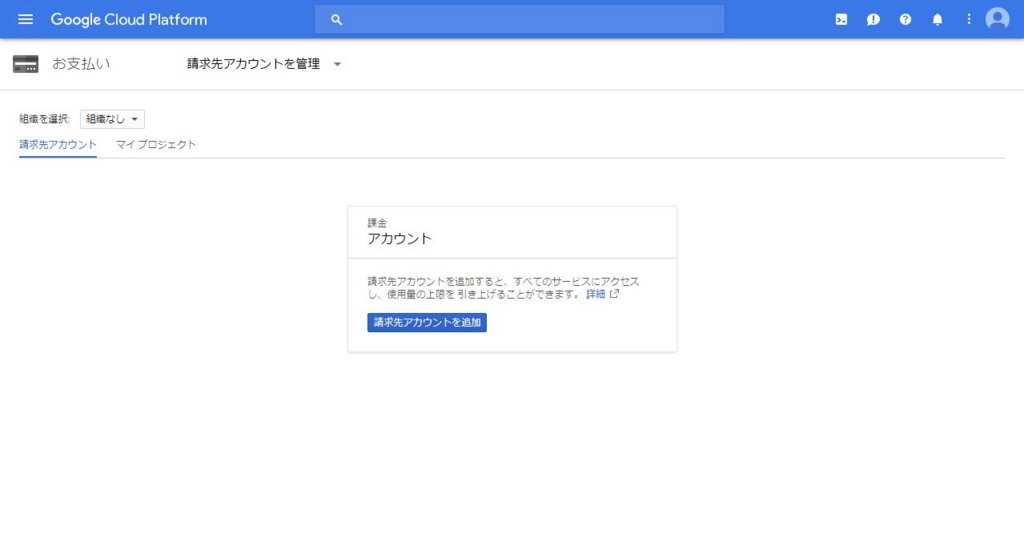
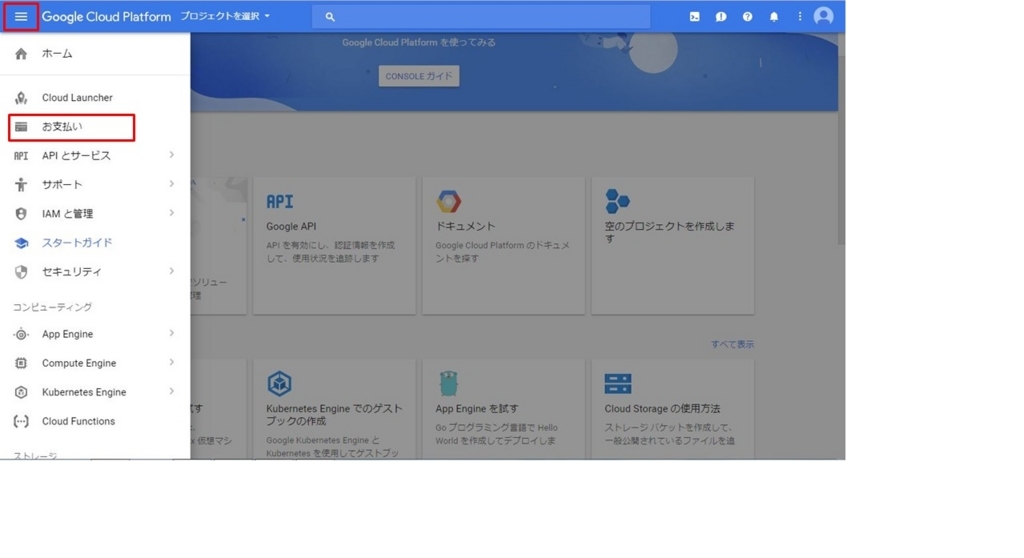
・Console の左側のメニューを開き、[お支払い] を選択します。[画面6]
・お支払いの画面で請求先アカウントがない方は組織を選択という部分があるので、そこを変えると出てくるかもしれないです。[画面7]
請求先のアカウントがある方は、プロジェクトの課金を有効にするへ進んでください。
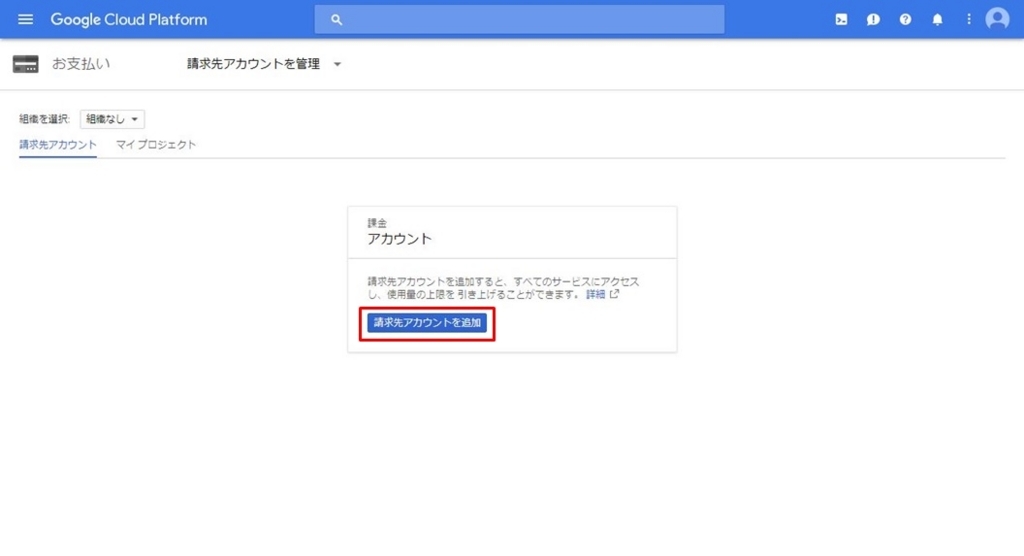
・請求先アカウントを追加ボタンをクリックします。[画面8]
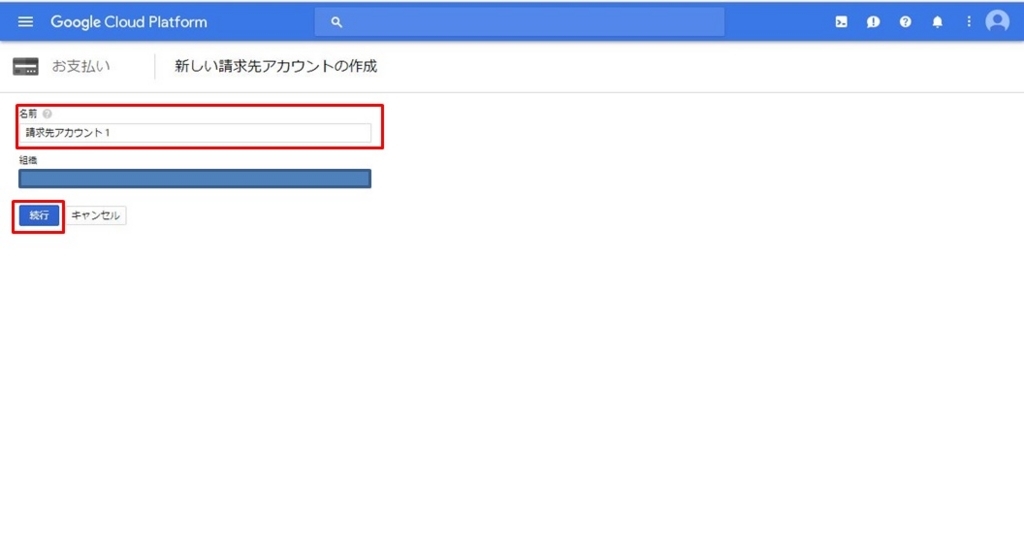
・請求先アカウントの名前を入力し、続行します。(組織欄はそのままにしました)[画面9]
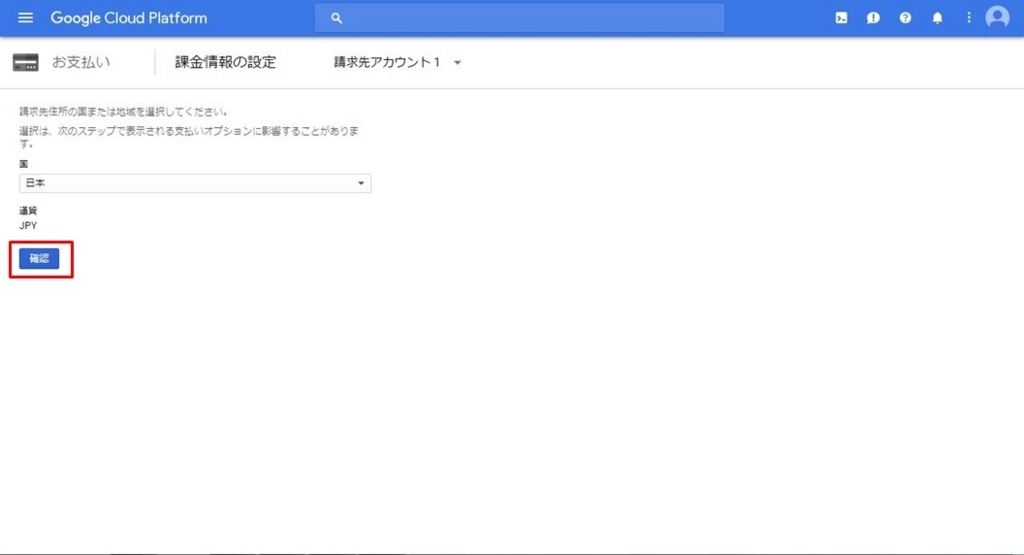
・国、通貨を確認し確認ボタンをクリックします。[画面10]
・お支払いプロファイルを確認し、「送信して課金を有効にする」をクリックします。








2.1.2. プロジェクトの課金を有効にする
・Google Cloud Platform Console に移動します。
・Console の左側のメニューを開き、[お支払い] を選択します。
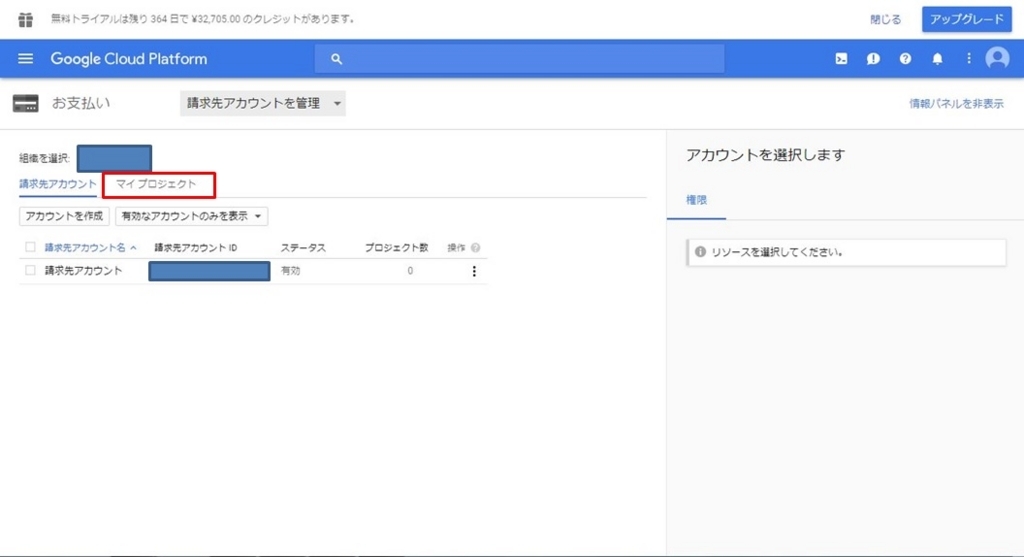
・お支払い画面に移動後、マイプロジェクトをクリックします[画面11]
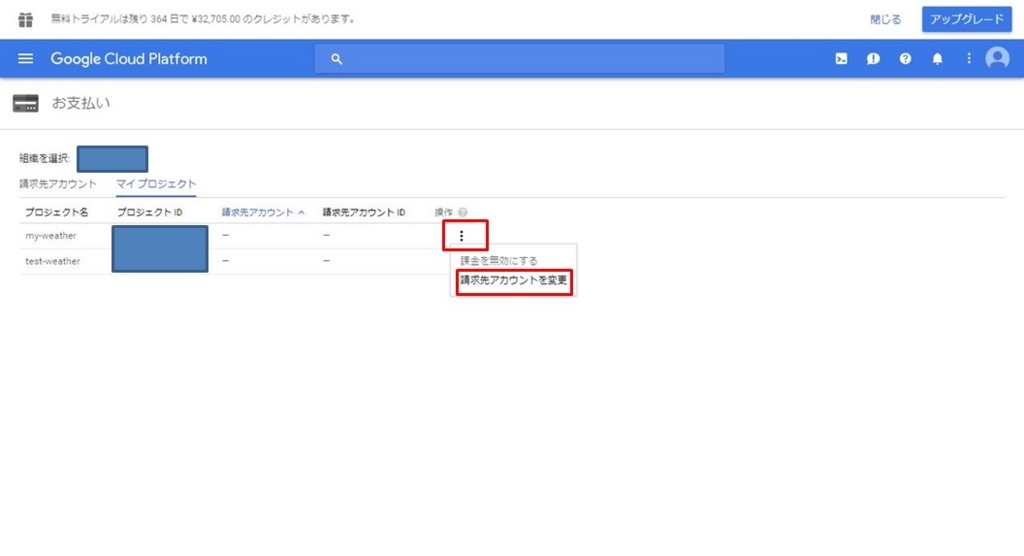
・my_weatherの操作の部分をクリックし、請求先アカウントを変更をクリックします。[画面12]
・「アカウントを設定」をクリックします。[画面13]
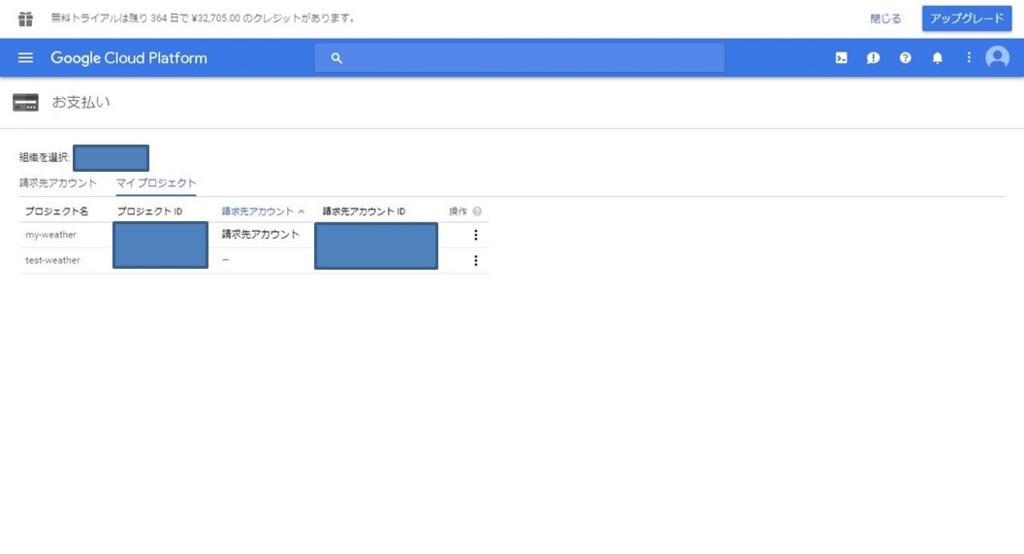
・請求先アカウントが設定されていることを確認します[画面14]
以上でプロジェクト課金の有効化は終了です。




2.2. Cloud Functions API を有効にする。
・以下のページを開きます。
console.cloud.google.com
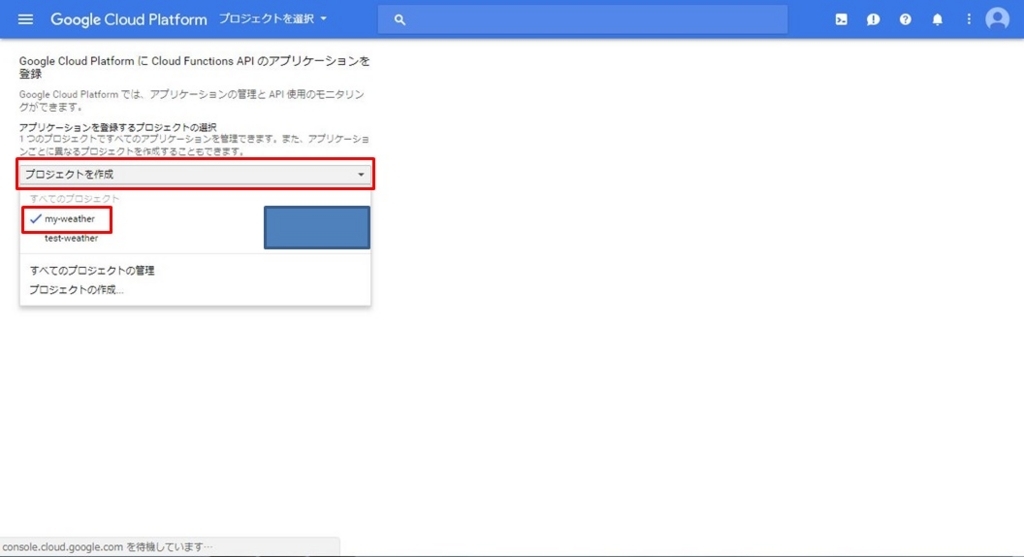
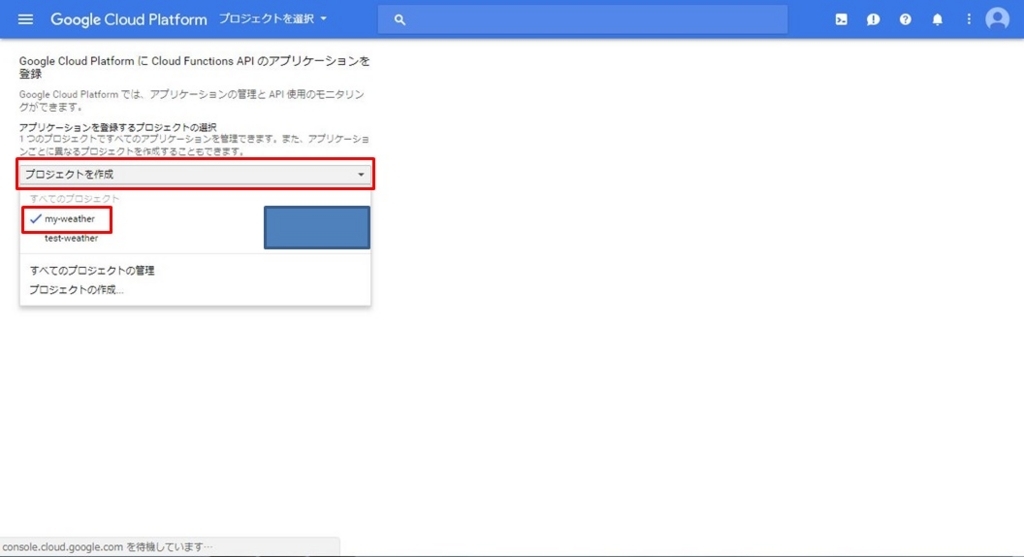
・プロジェクトを作成をクリックし、my_weatherを選択します。[画面15]
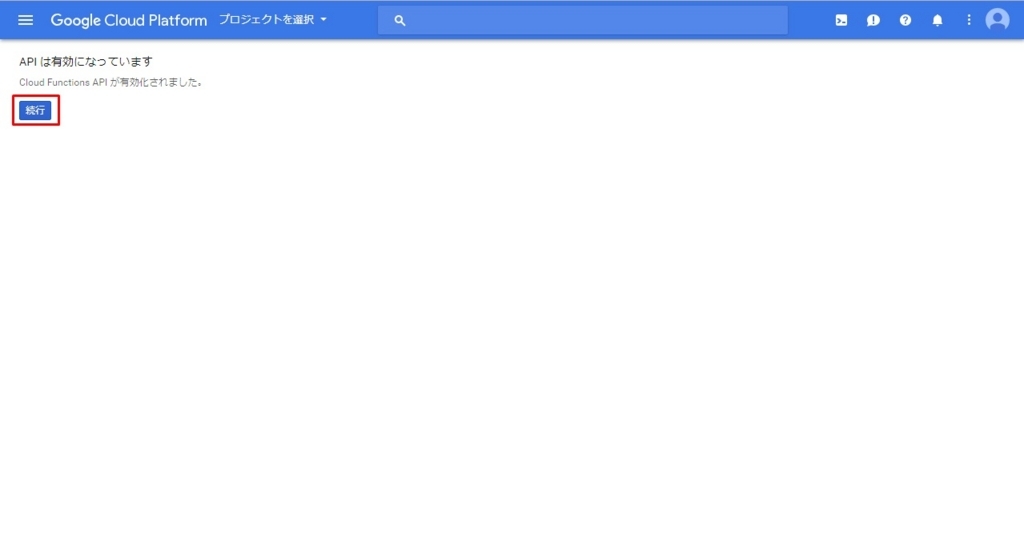
・続行をクリックします。[画面16]
・Cloud Function APIが有効化されました。と表示されたのを確認し続行をクリックします。[画面17]
以上でCloud Functions API の有効化は完了です。



3. Google Cloud SDK のインストール
・Cloud SDK のインストーラをダウンロードします。インストーラには Google Inc. による署名が付いています。
Google Cloud SDKのインストーラ↓
https://dl.google.com/dl/cloudsdk/channels/rapid/GoogleCloudSDKInstaller.exe
・インストーラをダウンロードしたら実行します。
・すべてデフォルトでインストール。






20分ぐらい待つ

・インストールが完了したら、次のオプションを受け入れます。
→Start Cloud SDK Shell
→gcloud init を実行する

・これにより、ターミナル ウィンドウが開いて gcloud init コマンドが実行されます。
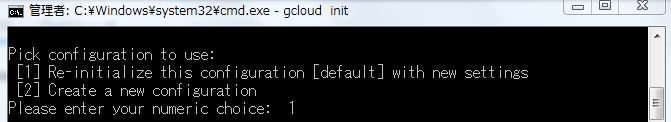
・ [1] Re-initialize this configuration [default] with new settingsを選択(1をコンソールに入力してEnter)[画面18]
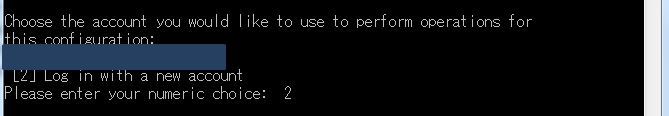
・ [2] Log in with a new accountを選択[画面19]
・アカウントの選択画面になるのでDialogflowを作成してるアカウントを選択→許可
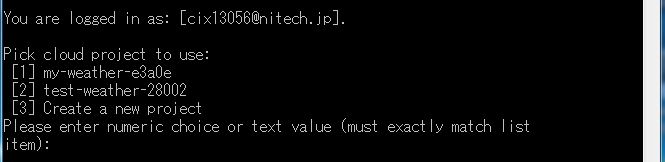
・作成しているプロジェクト名を選択(僕の場合1)[画面20]
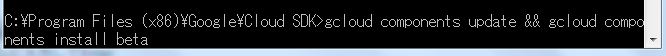
・そのまま、gcloud コンポーネントの更新とインストール[画面21]
→gcloud components update && gcloud components install beta
とコンソールに入力してEnter(途中Dou you want to continue(Y/n)?と聞かれるのでY)[画面22]
15分ぐらい待機
・Update done!と表示されたらEnter押して完了[画面23]
以上でGoogle Cloud SDK のインストールと初期化は終了です。






今回は、自身のPC上の環境構築、Google Cloud Projectの設定、Google Cloud SDKのインストールをおこないました。
Fulfillmentを追加までにはさらに、次回以降の設定も行っていく必要があります。
次回はgcloudで関数のコンパイルをしていきます。
*2:無料トライアルについてを参照。無料トライアルで料金が発生することはありますか?の部分に、先ほど設定した300 ドル分のクレジットが適用される。使用額に応じて課金され、無料トライアルを試してる場合、300 ドル分のクレジットを使い切った時点でアカウントが一時停止されるため、勝手に有料に切り替わるということはない的なことが書いてある
Dialogflowのチュートリアルでチャットボットを作ってみる Part.2
Part.1ではDialogflowへのSign Upを行いました。
今回から実際に天気を教えてくれるチャットボットのエージェントを作成していきます。
今回のブログの内容は、Dialogflowの
Building Your First Agent
に書かれているものです。
1.Agentを作成する。
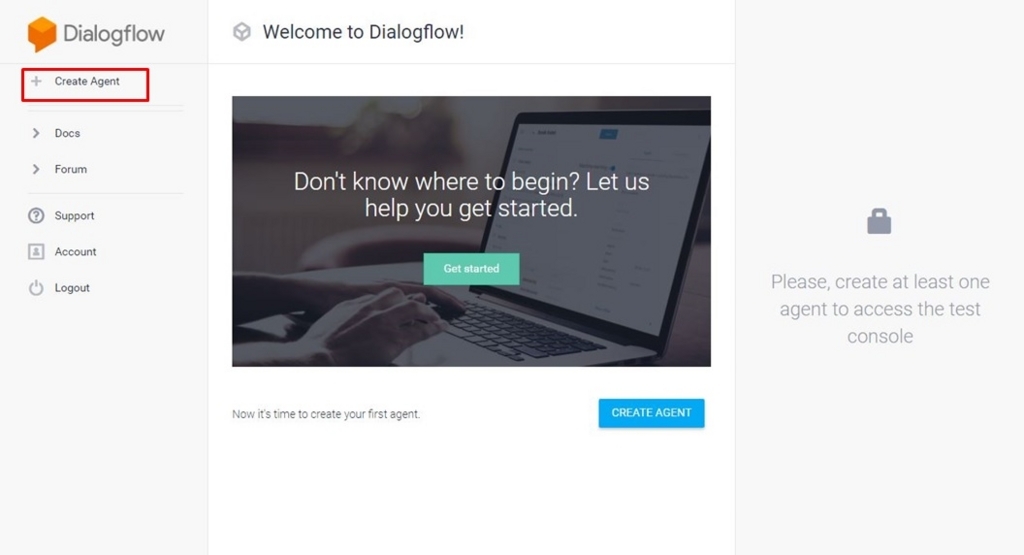
・「Create Agent」をクリックします
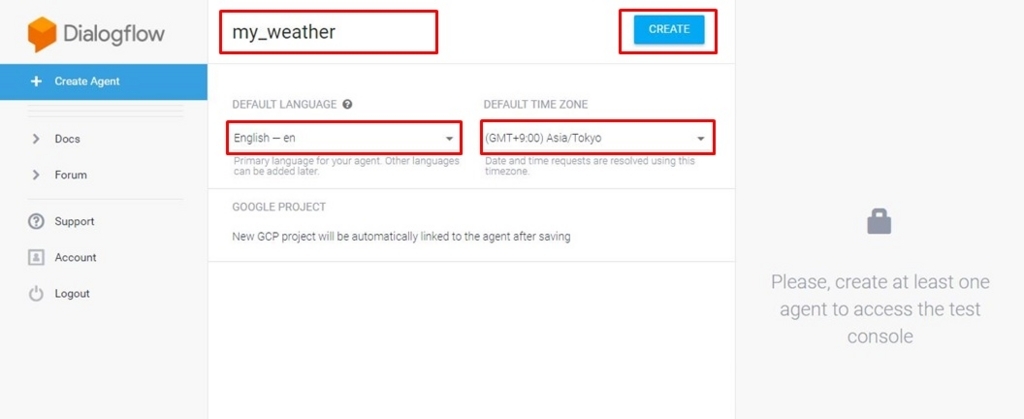
・Agent nameに「my_weather」を記入、DEFAULT LANGUAGE で「English-en」*1、DEFAULT TIME ZONEで「Asia/Tokyo」を選択します[画面2]
・選択したらCREATEボタンを押します。


2.Intentを追加する。
次にIntentを作成します。
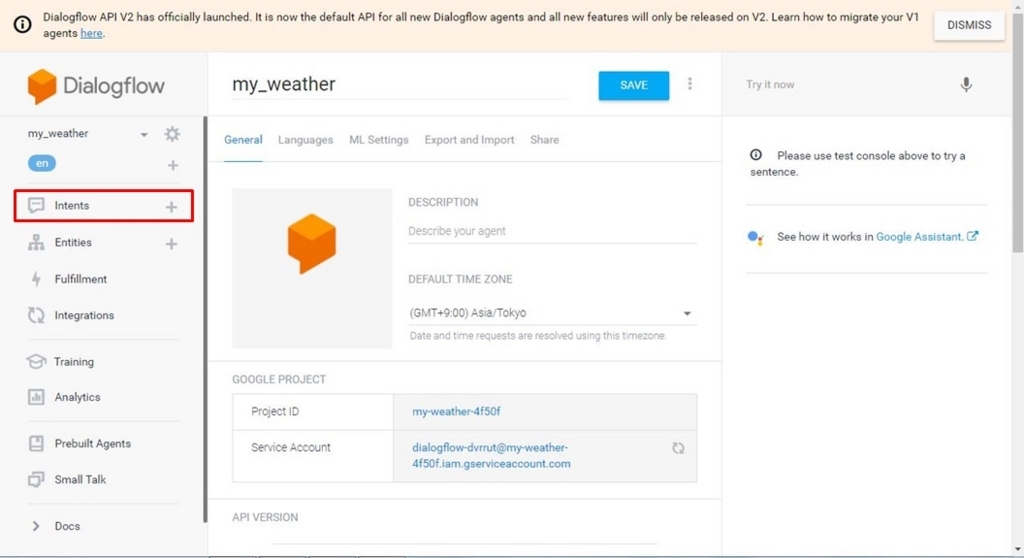
・左側の「Intents」をクリックし、「CREATE INTENT」をクリックまたは、Intentsの横のプラスボタンをクリックします。[画面3]
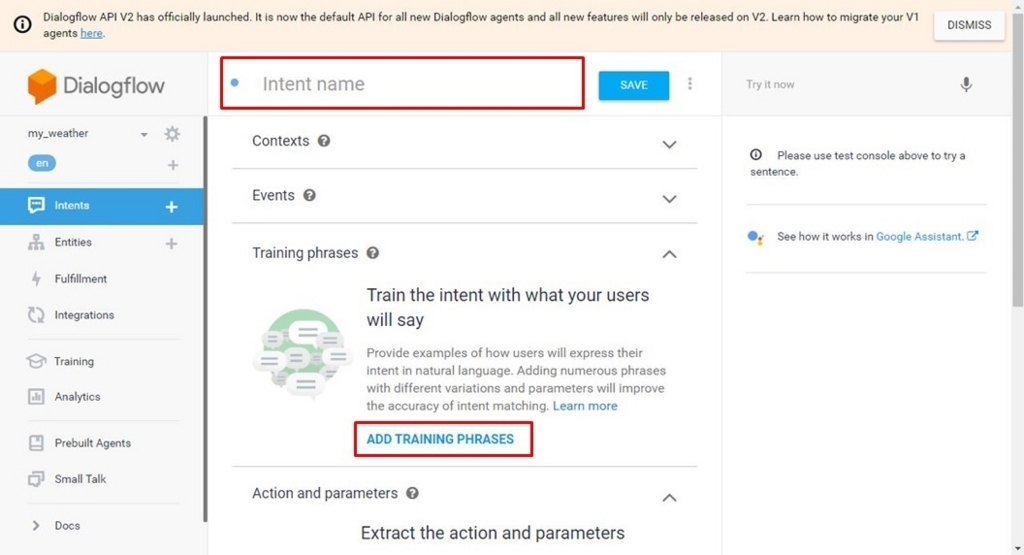
・作成したら、「Intent name」に任意の名前を入力し(今回はweather)、ADD TRAINING PHRASESをクリックします。 [画面4]
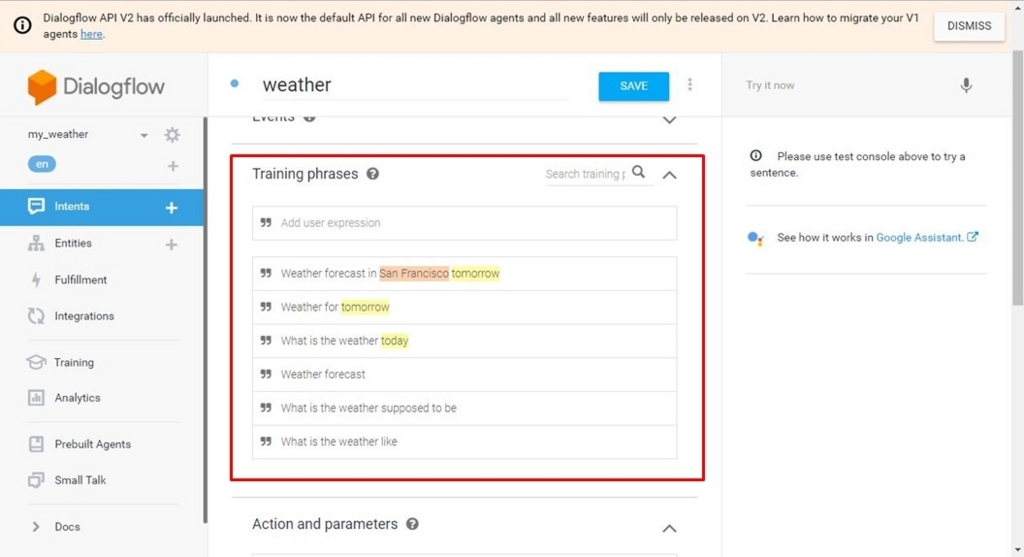
・Training Phrasesに以下の文章を追加します。[画面5]
「What is the weather like」
「What is the weather supposed to be」
「Weather forecast」
「What is the weather today」
「Weather for tomorrow」
「Weather forecast in San Francisco tomorrow」
最後の3つの例では、"today","tomorrow"が同じ色で強調されていることが分かります。
また、"San Francisco"が別の色で強調されていることがわかります。
・追加したらSAVEボタンを押します。



3.Try it nowに入力して返答を確かめる。
ここまでで一度、会話ができるか試してみます。
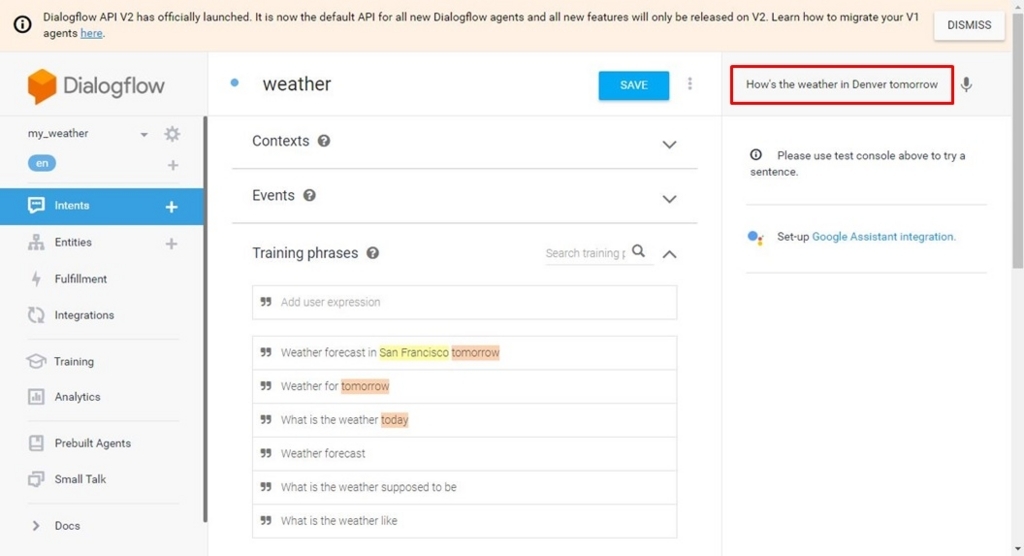
・右上にあるTry it nowに"How's the weather in Denver tomorrow"と入力しEnterキーを押します。[画面6]
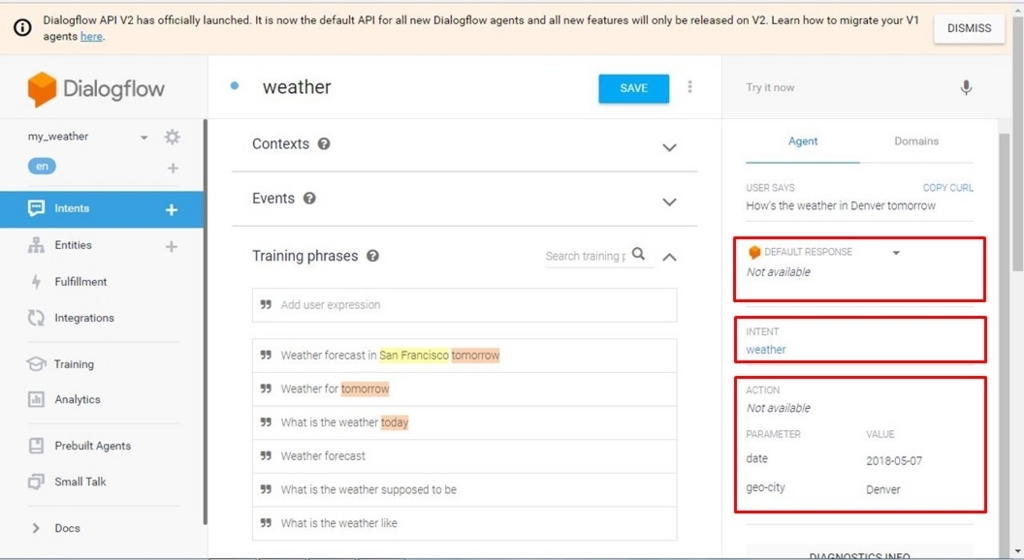
・会話の応答は得られないですが、以下の情報がそれぞれの欄に返ってきていることを確認します。[画面7]
Response・・・エージェントにはまだ応答が設定されていないため"Not Available"が返されます。
Intent・・・weatherのインテントが要求に対してヒットした?(和訳がよくわからなかったです)
date and geo-city・・・質問文から読み取られた日付と地方都市の値がここに表示されています。今回の場合(日付は明日の日付、地方都市の名前はDenverとなっているはず)


4.Responsesの追加
次にResponsesに応答を追加し、エージェントが"Not Available"のような沈黙に陥らないようにします。
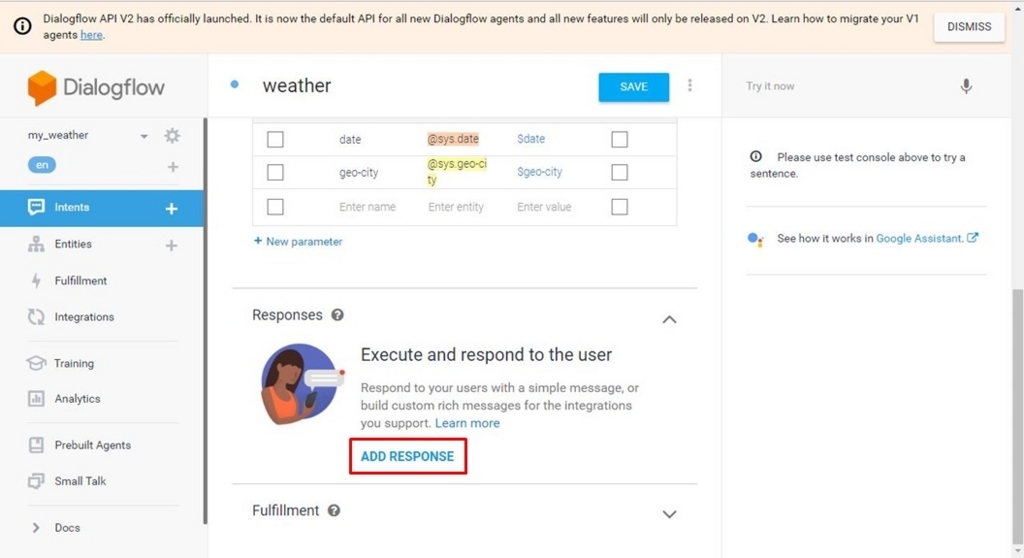
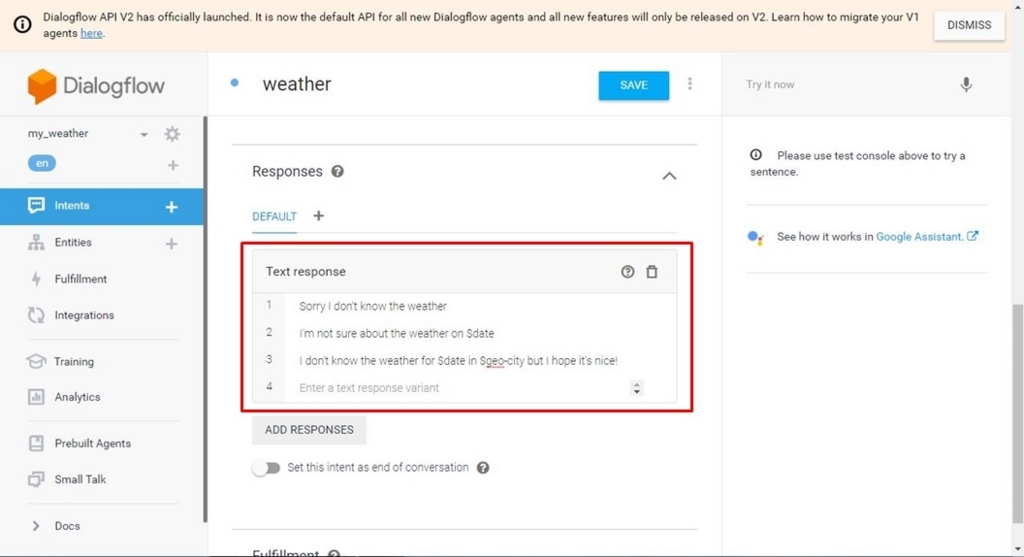
・ページを移動している場合は「Intents」から「weather」を選択し編集のページに移動し、「Response」の「ADD RESPONSE」をクリックします。[画面8]
・「Training Phrases」に入力したのと同じ方法で、以下の文章を「Response」の"Enter a text response"に追加します。[画面9]
「Sorry I don't know the weather」
「I'm not sure about the weather on $date」
「I don't know the weather for $date in $geo-city but I hope it's nice!」
$dateはリクエストの日付、$geo-cityは都市を挿入します。
エージェントが応答すると、収集されたパラメータ値が考慮され、収集された値を含む応答が使用されます。
たとえば、要求に日付のみが含まれている場合、2番目の応答を使用します。
・完了したら「SAVE」ボタンをクリックします。


5.もう一度Try it nowに入力して返答を確かめる。
Responsesに応答を追加した段階で、もう一度会話ができるか試してみます。
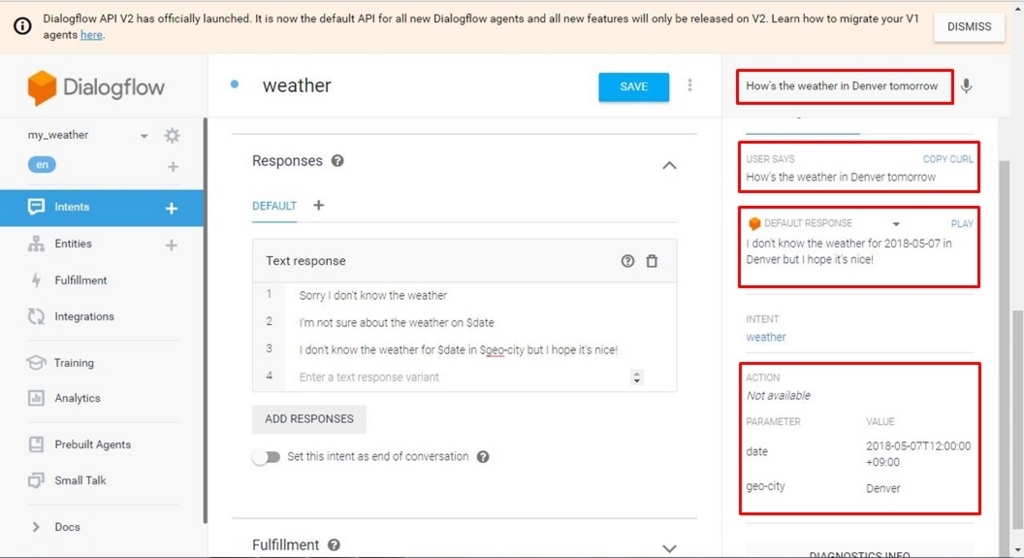
・再び右上にあるTry it nowに"How's the weather in Denver tomorrow"と入力しEnterキーを押します。[画面10]
Response・・・Responseに入力されたものから適切な応答を示します。
Intent・・・weatherのインテントが要求に対してヒットした?(和訳がよくわからなかったです)
date and geo-city・・・今回も質問文から読み取られた日付と地方都市の値がここに表示されています。今回の場合(日付は明日の日付、地方都市の名前はDenverとなっているはず)
・今回は先ほどResponsesで設定した回答が返ってくることが確認できます。

以上で、Dialogflowでの簡単なエージェントを作成は終了です。
しかしまだまだ、自分で決めた応答しか返ってきません。
Part.3以降では、例えば「今日の東京の天気は?」と聞かれたら、
今日の東京の実際の天気を応答として返すようになることを目標として手を加えていきます。






